Let’s have a proper showdown of Xamarin vs React Native to help you decide how to build mobile apps focused on optimal app performance, platform features, and cross-platform applications.
You have two leading options when creating cross-platform mobile apps, including Xamarin and React Native. Native apps are famous for performance but require more resources.
On the other hand, other cross-platform app development frameworks like Xamarin could reduce development resources but have possible disadvantages, too.
Let’s do a complete comparison between Xamarin and React Native to help you choose the top cross-platform framework for a seamless user experience on multiple operating systems.
What Are React Native and Xamarin Development Frameworks?
React Native and Xamarin are development tools also known as a complete development ecosystem that allows developers to design cross-platform specific code for Android and iOS devices.
A cross-platform development tool uses cross-platform frameworks, each using a different programming language, to get mobile apps onto multiple mobile operating systems.
React Native App Development
The React Native cross-platform mobile app development frameworks have some advantages, limits, and platform-specific hardware acceleration functions to cross-platform frameworks.
However, developers use the cross-platform development framework to infuse native components with the power of React for iOS and Android devices or multiple mobile operating systems.
React Native Development Tools and Features for Cross-Platform Development
React Native tools and features developers use in mobile development include some of the following:
- JavaScript is the key programming language used in the cross-platform framework.
- Developers use JavaScript to integrate with other native languages and native APIs.
- Building user interfaces is easier with pre-built user interface (UI) components in React libraries.
- React Native has a unique command line interface (CLI) to manage the entire project.
- It uses Atom, Eclipse, and WebStorm integrated development environments (IDEs).
- Other React Native tools include React Native Paper, UI Kitten, Reactotron, Redux, and Ignite.
- Some native testing tools include Detox and the React Native testing library.
React Native Benefits for Mobile App Development
- Save time with native UI components and tools ready for near-native performance.
- JavaScript developers can write code for multiple applications with minimal native code.
- Offers hot reloading to easily change code for iOS and Android platforms.
- Developers with JavaScript skills will experience an easier learning curve.
- Accelerated development is possible with numerous ready-to-use components.
- It has fast and efficient over-the-air updates and faster code refreshes in real-time.
Disadvantages of Using React Native
- JavaScript is fragile and malicious code may more easily damage core app functionality.
- Float computations aren’t efficient regarding memory use and management.
- Takes more time for third-party dependency support implementation from iOS and Android.
- Developers must write platform-specific code when implementing development languages.
When to Use React Native
Software development for startups may look different from mobile apps for enterprises. First, React Native offers specific advantages for these types of software development projects:
- To develop a hybrid app to run in Web View with direct access to hardware and operating systems.
- To build cross-applications on multiple platforms like iOS and Android.
- To optimise user interface designs on multiple application platforms.
- To design apps with high-performing graphics, like mobile games.
- To develop real-estate or single-page mobile apps.
Xamarin App Development
Xamarin lets developers use the C# programming language to design robust cross-platform apps capable of using platform-specific APIs for native performance and functionality.
Developers of all skill levels love using Xamarin for stable and adaptable cross-platform app development, particularly because of framework tools like Visual Studio and Automapper.
Xamarin Development Tools and Features for Cross-Platform Development
Let’s discover typical Xamarin features, tools, and libraries within the framework, which gives mobile applications native performance and functionality on numerous platforms.
- Xamarin’s tech stack includes using the C#, .NET framework, or programming language.
- It can easily integrate with libraries using Xcode in Objective-C for Mac or iOS apps.
- Microsoft Visual Studio lets developers build mobile responsive apps from a desktop.
- Xamarin.Forms development tools have reusable code blocks, templates, and UI elements.
- Xamarin.iOS and XamarinAndroid offer platform-specific development tools for functionality.
- It uses Visual Studio or Xamarin Studio as the integrated development environment (IDE).
- Xamarin testing tools include NUnit, xUnit.net, and the Visual Studio Unit Testing Framework.
Xamarin App Development Benefits
- All the development takes place in a single tech stack with one development language.
- Has an extensive group of over 60,000 contributors from more than 3,700 enterprises.
- A staggering 96% of the source code is reusable to make development iterations faster.
- Is widely compatible with hardware, specific APIs, and plugins on conventional platforms.
- The framework develops an easy-to-use and friendly user interface for customers and app users.
- Developers can write code once to use everywhere for a genuinely native experience.
Xamarin Shortcomings
- Enterprises may pay a lot to use Xamarin, including acquiring a Visual Studio license.
- It’s only open-source for individual developers or small startups.
- Xamarin apps are much larger than React Native applications, almost doubling the app size.
- Adding new platform features can be challenging until Xamarin has a specific solution.
When to Use Xamarin
On the other hand, use the Xamarin framework for these types of development projects because there are 40+ types of software development for mobile and web applications:
- To share reusable code between different platforms.
- To develop native apps for iOS, Android, or the web.
- To design cross-platform mobile games.
- To build complex applications like VR e-commerce, and AI-based apps.
- To access specific hardware and operating system features unavailable in hybrid apps.
Xamarin vs. React Native: Embracing Platform Differences
We previously compared React Native vs. Flutter, but let’s compare both Xamarin and React Native’s key components and features next.
Comprehensive comparisons of key features can ensure your development team embraces platform differences before designing cross-platform apps.
Xamarin vs. React Development Languages
Xamarin uses platform-specific code that developers can write once and use everywhere. Xamarin’s development languages let developers create native software for specific platforms with a single code.
However, the native development language JavaScript in React Native was originally designed for web development. Still, detection logic implements platform-specific code used in React Native.
Both Xamarin and React Native can provide native features and experiences with near-native programming languages for separate native apps.
One writes in native languages, while the other transforms the code into the platform’s native language when React Native developers use the Meta-driven framework.
React Native vs. Xamarin Performance
Performance is challenging to measure when you compare Xamarin to React Native functionalities unless you compare devices, tools, software, features, and complex user interfaces.
One way to measure performance is to identify what speeds it up and what slows it down. The Xamarin app development framework results in better performance because of the native code for mobile phones.
Xamarin apps perform better because they access native APIs and hardware features, and benefit from accelerated execution with the Just in Time (JIT) compiler. On the other hand, React Native apps bridge the gap between native code and JavaScript.
For example, the framework bridges Java for Android, Objective-C for iOS, and C# on Windows to give you a near-native experience, but the performance can slow down because of the bridging gap.
Also, the number of third-party libraries connected to either framework’s app will influence performance. Running either framework with unnecessary third-party libraries can drop performance.
Additionally, too large codebases and code quality can upset the performance of both frameworks.
React Native vs. Xamarin Components
React Native optimises apps by using a hybrid approach to use native UI components with JavaScript managing the app’s logic.
Furthermore, it uses components like NativeBase, Snowflake, Enzyme, Reactotron, Expo, Ignite, React Navigation, Nuclide, and Redux.
On the other hand, Xamarin uses Xcode, Nuget, Xamarin Inspector, Prism, MFractor, Resharper, NUnit, and xUnit.net tools and components to help developers design apps.
Both frameworks have impressive components available, some with ready-to-use features and others with better native functionality.
React Native’s components provide the foundation for apps to run natively on their platforms, but JavaScript must manage the logic.
Meanwhile, Xamarin offers fewer components and tools but provides code managing the logic from the native languages of each platform.
React Native vs. Xamarin Scalability
React Native vs. Xamarin debate continues in a scalability comparison by determining which has more reusable code.
Code reusability can determine how scalable your mobile app becomes if you have a single-platform app you’re transforming into a multi-platform app.
Xamarin’s C## and .NET framework easily multiplies across platforms for guaranteed scalability with a high code reusability.
Developers can reuse up to 96% of a Xamarin codebase. Meanwhile, React Native lets you integrate some reusable code into multiple devices by bridging the native gap.
Either cross-platform framework allows code reusability for app scalability, but Xamarin has more code you can move to other devices easily.
React Native can’t reuse all the code, and programmers would have to write some new code for the app’s codebase.
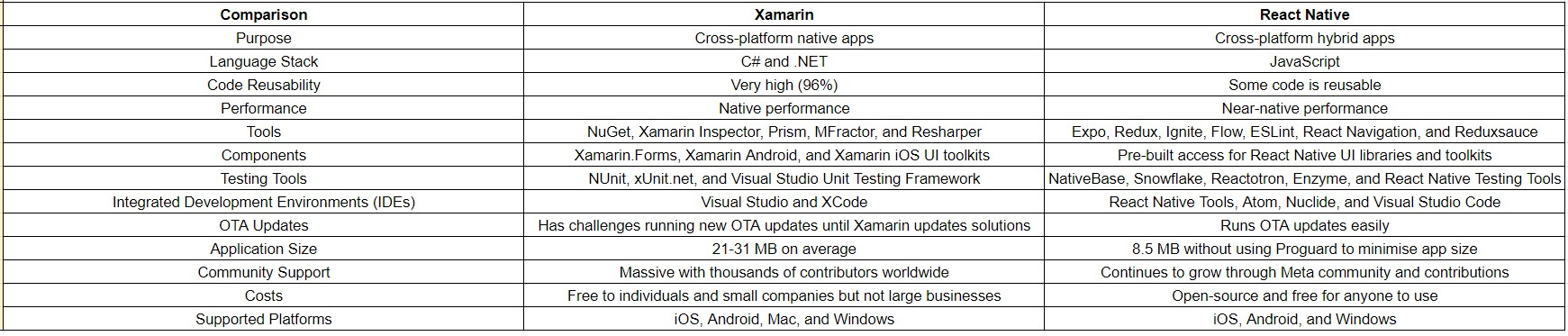
Key Differences Between Xamarin and React Native Summary
Whether you choose outsourcing vs. in-house development, consider the key differences between the multi-platform frameworks before developing an app. The table summarises the top differences to consider regarding technology, features, and components.

Cross-Platform Mobile App Development at Pulsion
We are a well-known and experienced cross-platform mobile app development company offering numerous services at Pulsion. For starters, we provide React Native app development and hybrid mobile app development, even letting you hire dedicated developers.
We’ve worked with multiple clients and completed numerous case studies.

Learn more about us and our team of talented multi-platform and custom developers. Here are some of the bespoke software development services we provide for multi-platform projects:

Sign up for expert advice from our digital strategy consultants or contact us today to discuss solutions and the answer to your Xamarin vs. React Native debate.

Summing Up Xamarin vs. React Native
Cross-platform app development starts with choosing between React Native and Xamarin. Both Xamarin and React Native offer benefits and potential drawbacks.
Consider the pros and cons, features, and comparisons of both before sticking to one that suits your mobile development objectives. Alternatively, speak to experts about your vision.
Contact us to discuss your specific mobile development needs if you can’t decide which framework is better to build mobile apps for your business ideas or goals.
React Native and Xamarin FAQs
Where Can I Hire React Native Developers in the UK?
Hire ReactJS developers from a trusted team with years of experience. Our developers share your culture, language, and experiences in the UK for a smoother collaboration with a team that understands your every need in mobile software development.
Contact us today to discuss our developers.

Where Can I Hire Xamarin Developers in the UK?
Our diverse team has a range of dedicated developers who understand your needs, value your app idea, and envision the results you require.
Knowing how to hire software developers in the UK can also help you find the right fit, or you can look at a trusted company.
Hire dedicated developers from Pulsion to ensure you choose the right development framework if considering Xamarin vs. React Native.

Which cross-platform app development framework provides a large and active community?
Xamarin offers massive community support with extensive open-source development programmers and contributors around the world.
On the other hand, React Native has the support of Meta communities and contributors and is quickly increasing the resources, help, and guidance you can find online.