Ionic and React Native apps have advantages and disadvantages for development as no single framework fits every mobile application.
Web developers and mobile developers use both frameworks to create robust cross-platform mobile applications, but which cross-platform framework suits you better?
A Stack Overflow survey for the most popular technologies shows that React Native is used by 12.57% of developers while Ionic is used by 5.27% of developers worldwide.
Both apps are suitable for specific development projects. Let’s show you the differences, similarities, and when to use either mobile app cross-platform framework for your development needs.
Hybrid Mobile Apps vs. Cross-Platform Apps: A Quick Debate
The hybrid vs. cross-platform apps debate remains ripe. Developers can design native apps using native code on multiple platforms, but one developer must write code for iOS and another for Android. Meanwhile, hybrid app ecosystems like Ionic use HTML, CSS, and JavaScript code.
Then, developers use Cordova or PhoneGap platforms for the hybrid code to access native features and code for iOS and Android platforms. Native cross-platform apps perform better because they’re developed for specific platforms. However, hybrid apps gain access to multiple platforms with one code.
Ionic hybrid applications have broad community support because they’re older and the ecosystem is more mature. However, React Native is a stable ecosystem from Facebook (META), which provides wide community support. Speaking of community and support, Android typically leads the global market.
Android vs. iPhone stats shows that Android holds a 70.69% global monopoly, while 56% of smartphones sold worldwide in the last quarter of 2023 were Android phones.
Using a native code for Android would have a broader community for support due to native functionality providing improved performance.
What Are Ionic Apps? (Hybrid Apps)
Ionic is a component-based web application framework used in hybrid mobile applications and web apps. Ionic developers code web applications that also perform on native mobile apps like Android and iOS. Ionic uses web technologies to port to native environments, including Android, iOS, and Windows.
What Is Ionic React?
Ionic React uses open-source UI components and cross-platform UI components with native functionality to build progressive web apps (PWAs), desktop apps, Android apps, and iOS apps.
Ionic React is a native API project that uses standard web technologies like HTML, CSS, and JavaScript. Ionic React is the React version of the Ionic framework used by mobile and web developers.

Ionic Apps Pros and Cons
Ionic app development has pros and cons, with the advantages including:
- Has good documentation because the company specialises in building hybrid mobile tools to help developers design mobile and web apps.
- Web developers understand the tools well because they use web view to render the application with widely-used programming languages.
- The variety of coding languages allows easy porting to a progressive web app because the code is designed to run on web technologies.
- The framework has an easy learning curve and fast testing cycles.
Unfortunately, Ionic has some disadvantages, including:
- The framework has premium features developers must pay for, making clients pay more for mobile app development.
- Ionic rests on web browser technologies, which may limit how it reacts to native functionality and features.
- Ionic web technology apps have more bugs and aren’t suitable for game app development.
What Are React Native Apps? (Cross-Platform Apps)
React Native lets developers use JavaScript or React code to develop apps specific to iOS and Android platforms in multi-platform development strategies.
Developers also implement features with native code for multiple platforms and use platform-agnostic native components. Moreover, developers can design television apps with React Native code.

React Native’s Pros and Cons
React Native also has pros and cons, some advantages including:
- Has the largest support from the community because Meta owns the framework, with impressive numbers on GitHub, enabling developers to solve problems faster.
- Can integrate into existing native apps and can develop native modules for a smoother performance and user interface.
- React Native translates to native code, capable of running at 60 frames per second for greater speed and responsiveness.
- The cost is lower with open-source libraries and hot reloading lets you inject the latest versions easily.
Still, React Native may have some disadvantages, including:
- The cost of hiring two developers if they can’t multi-task and write code for both platforms in cross-platform development.
- The framework has paid tools, but the community can choose to forward the native technologies.
- The framework has a steeper learning curve with a longer development time and app size.
Ionic vs. React Native Comparison
React Native and Ionic are frameworks developers use to build cross-platform mobile applications. Ionic has more abilities for a progressive web app, whereas React Native has access to more libraries. Let’s discover the key differences between the two cross-platform mobile development frameworks.
Ionic and React Native Components and Technology Stacks
Developers write React Native code in JavaScript, and developers can use native UI components with JSX coding to create user interfaces with a React Native project. Programmers build high-quality iOS and Android platform-specific apps using native APIs for Native applications with a native look.
Meanwhile, Ionic and Ionic React use web technologies in HTML, CSS, and JavaScript code. It uses a flexible technology stack capable of accessing native APIs and controllers with a Cordova wrapper. Developers also use TypeScript to improve the code of hybrid mobile apps in the Ionic framework.
Ionic and React Native Performance
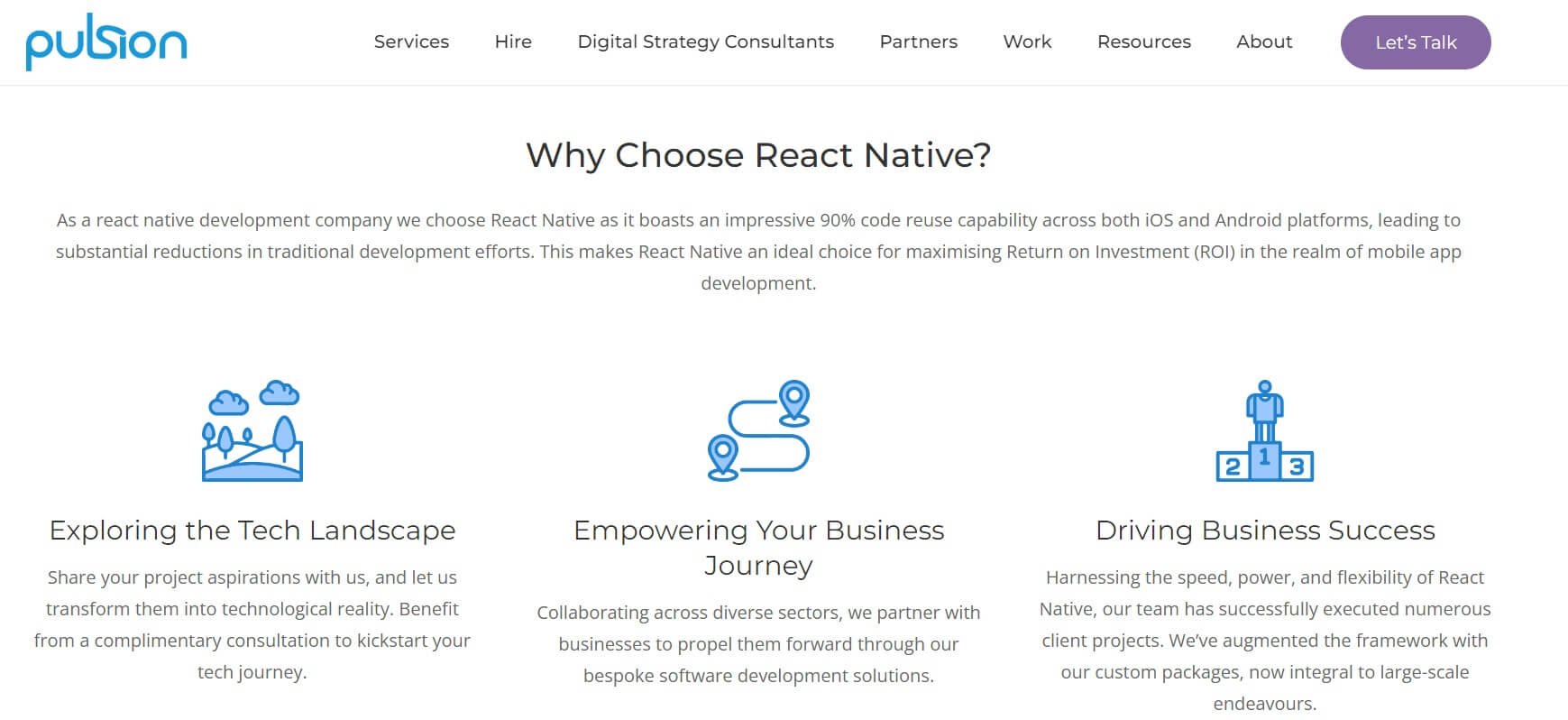
The Ionic React Native applications debate falls short when it comes to performance. React Native offers native performance specifically designed for iOS or Android platforms. Native app development uses native APIs, native functionality, and native features to enhance platform-specific editions.
On the other hand, performance may not be as impressive when you build Ionic apps, including Ionic React apps. The native Ionic performance comparison isn’t even debatable because Ionic is a web-first approach using web technologies, which don’t always perform as well in native environments.
Ionic vs. React Native Code
React Native is the learn once, write code everywhere framework, whereas Ionic is the write once, run anywhere framework. Mobile developers design native mobile apps for specific mobile devices, such as Android and iOS. However, developers only need to learn one code to write everywhere.
Meanwhile, a web developer or mobile programmer must learn HTML, CSS, and JavaScript for hybrid cross-platform apps using the Ionic development ecosystem. Ionic developers have more web support for their coding, but they must learn multiple codes to write once for multiple platforms.
React Native vs. Ionic Third-Party Libraries and Integrations
Developers design a React Native application with access to multiple libraries to create cross-platform apps for both app stores. The mobile app framework has no shortage of third-party plugins, native APIs, and native app integration. However, integration is challenging with native mobile apps.
On the other hand, Ionic has a large library available where developers can quickly find suitable plugins for integration, including Cordova and Apache. Ionic integration is simpler and bespoke mobile app development is more possible in the Ionic ecosystem.
React Native vs. Ionic Testing
Cross-platform mobile apps testing models in development also need a comparison. Native apps use Jasmine, ReactTestUtils, and Jest for unit testing and Mocha for integration testing. Native apps also use XC Tests and EarlGrey for test automation on iOS and Android.
Native mobile applications have a broad range of testing frameworks. Meanwhile, Ionic has an end-to-end testing configuration. Karma is used for component testing, while Jasmine and Protractor are suitable for unit and end-to-end testing when you build apps with Ionic.
React vs. Ionic User Interfaces
Programmers use React Native features for user interfaces, including an open-source UI toolkit, UI components, and React Native’s integrated UI elements in native applications. The React JS library has an extensive list of UI features, elements, and components developers can use.
On the other hand, engineers use UI component rendering with CSS and HTML but don’t use native elements. Building hybrid mobile applications with Ionic requires developers to build mobile apps with Cordova access to translate the code for user interfaces to feel more native.
React Native and Ionic Well-Known Company Examples
Well-known companies using React Native include:
- Facebook (Meta)
- Microsoft
- Tesla
- Walmart
Well-known company examples for Ionic include:
- Airbus
- BobCat
- H&R Block
- Southwest Airlines
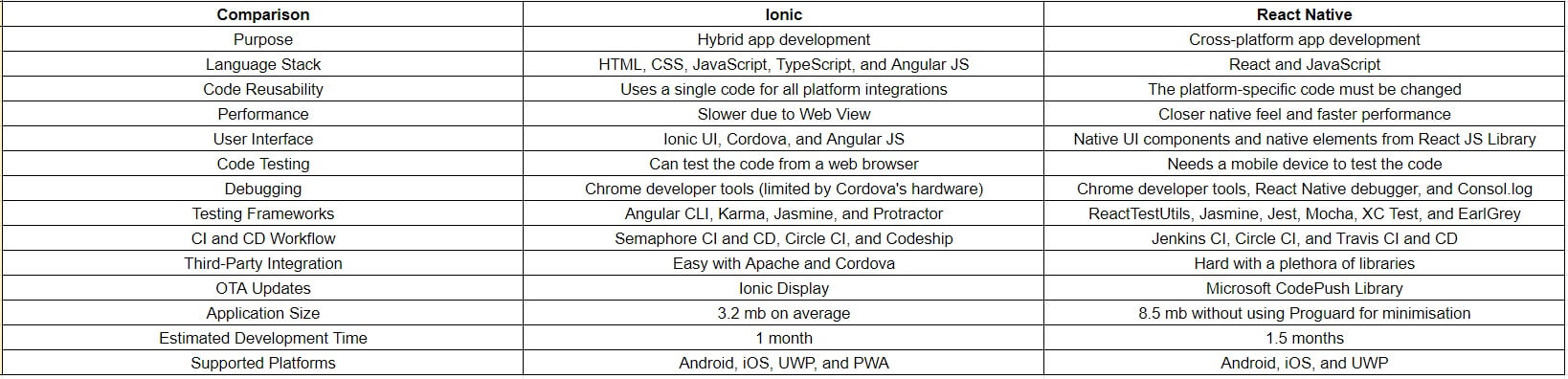
React Native and Ionic: A Summary of Key Differences
Here’s an overview of the key differences between Ionic and React Native:

React Native and Ionic: Which Mobile Ecosystem Should I Use?
Hire ReactJS Developers from our diverse team to advise you about the best option for your specific needs, or speak to us about Ionic. But first, determine which ecosystem suits your mobile app development needs better with our simple breakdown of when you should use either.
When to Use React Native?
- To build mobile apps for specific platforms
- For cross-platform mobile app development
- For higher-performing apps rich in UI features
- To build apps with a native feel and experience
- Building mobile apps with rich user experiences
- For integration with an existing native system
- When native platform dependency is important
When to Use Ionic?
- To build a mobile app in a short time
- When you have a limited budget
- You’re a startup with a mobile app idea
- To design hybrid apps for web and mobile applications
- Building progressive web apps (PWAs)
- Building apps with ready-to-go code for cross-platform development opportunities
- If you want an MVP for business growth
Choosing your cross-platform mobile development framework depends on requirements, business needs, and the type of app you need. Let our expert team guide you toward the right decision. Learn more about us at Pulsion to see how we can serve your mobile application development needs.

Our clients speak loudly, and our case studies show some of what we can do for you.

We also provide various Mobile App Development Services at Pulsion, including:
React Native App Development Services for cross-platform mobile application development
Hybrid App Development Services for Ionic or other hybrid mobile application development

Contact us about your mobile app development needs to get your project to a live platform ASAP. Our experienced team can help you with cross-platform, hybrid, custom, or MVP Development Services, the latter of which is instrumental to the launch of mobile apps with minimal costs.

Summing Up Ionic vs. React Native
The Ionic React Native debate for your next mobile application or cross-platform ideas depends on your business needs, product requirements, and more. Our guide has hopefully helped you put the Ionic React Native debate to rest. If not, contact us today to discuss your needs further.
Let our digital strategy consultants lay to rest the Ionic React Native debate once and for all. Besides, our custom mobile app development services ensure you get exactly what you need. We also have dedicated React JS developers waiting to tackle the complex React native apps.
Ionic and React Native FAQs
Which Is Better Ionic React or React Native?
Ionic React is better for progressive web apps you wish to integrate into mobile devices for multi-platform solutions. However, React Native is superior for platform-specific performance and optimised user interactions with a native feel because the app is designed to perform on specific platforms.
Do React Native and Ionic Have a Different Development Time?
Yes, React Native with a native code and native APIs is more complex and takes about 1.5 months to develop a multi-platform app for different app stores. On the other hand, web developers design hybrid applications for multiple platforms using Ionic in roughly one month.
What Frameworks Offer Good Cross-Platform Apps Today?
React Native vs. Ionic has excellent examples. React Native is the foundation for Facebook (Meta), Instagram, Airbnb, Uber Eats, Walmart, Discord, and Pinterest. Meanwhile, Ionic has foundations in Untapped, Diesel, Airbus, Southwest Airlines, CryptoChange, and Sworkit.
What Are React Native’s Weaknesses?
React Native development takes longer and requires specific code writing for each platform in a non-hybrid integration setting. Also, React Native’s third-party libraries have extensive plugins, but integration with React Native is more challenging than Ionic.